
This workshop introduced the nested for loop in an accessible way for people new to coding. A self-made tool by p5.js was used to better visualize the Nested For Loop from surface results to uncovered principles and execute processes behind it. Then, we explored the concept of Permutation Design and created our design table of logo variants.

Roy was introducing two separate loops.

Roy was showing how to play with the self-made Nested For Loop visualizer.
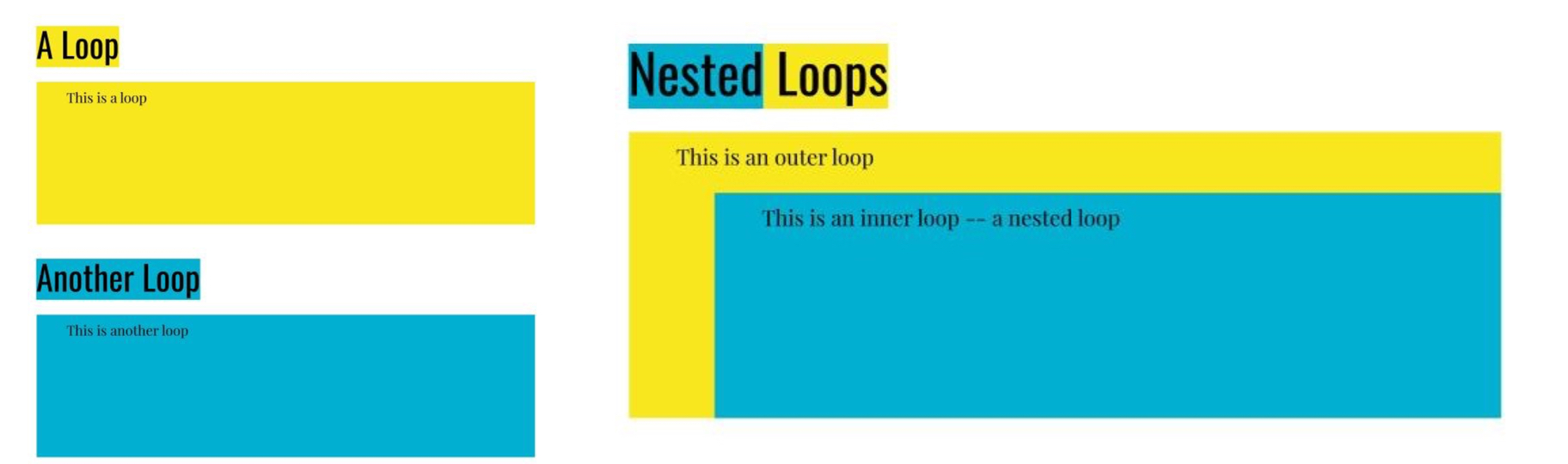
From the definition, a nested loop is a loop inside the body of the outer loop. As shown below. the cyan loop block is put inside the yellow loop block. Hence, the yellow loop becomes an outer loop while the cyan loop is an inner loop as well as a nested loop.

A yellow rectangle represents a loop. A cyan rectangle represents another loop. The cyan rectangle is then put inside the yellow rectangle to form a nested loop.
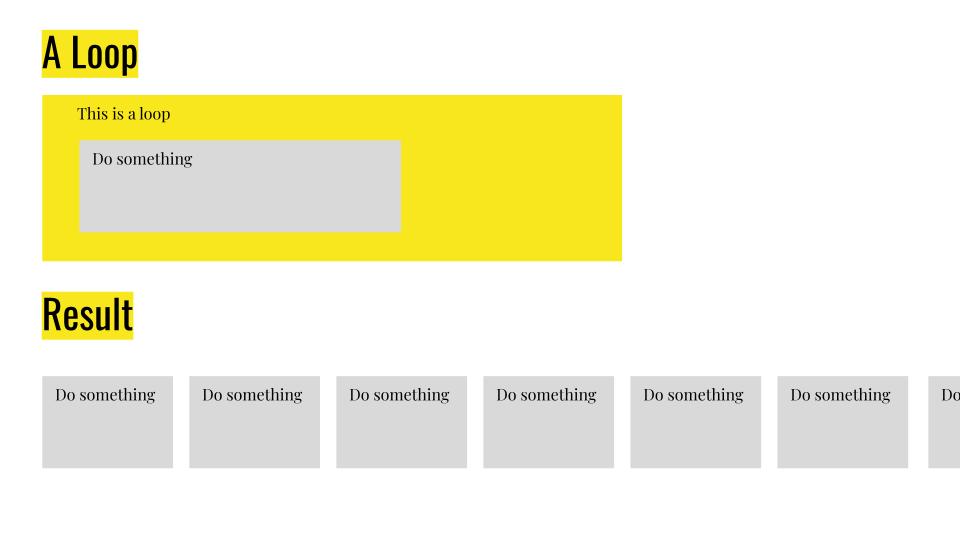
For one loop, if we want to “Do Something” in one loop, the result is to “Do Something” repeatedly until the end of the loop.

The gray rectangles of “Do something” are shown repeatedly as the result of the “Do something” gray rectangles in a yellow rectangle of loop.
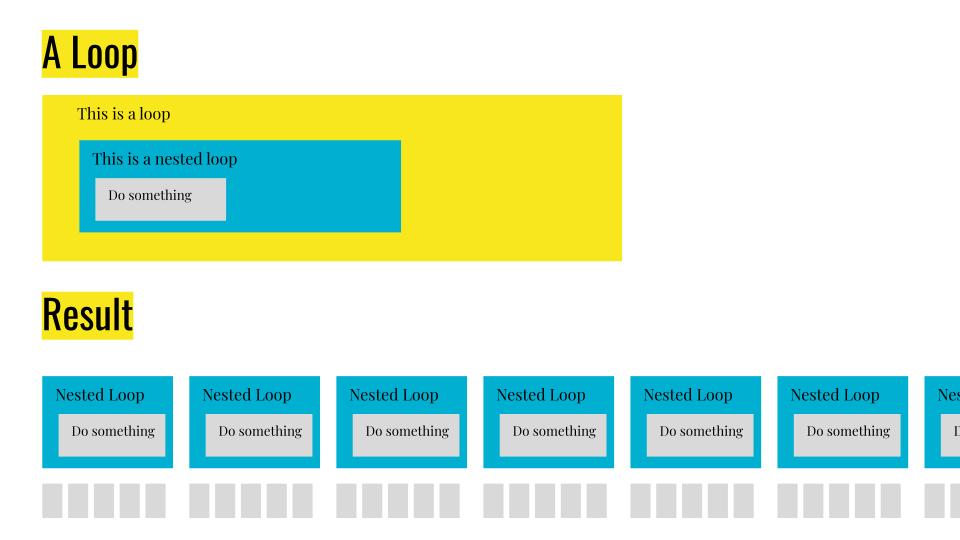
For two loops with one inner loop of “Do Something” nested in the outer loop, the result should be to execute the inner loop repeatedly until the end of the outer loop. And for each inner loop, the sub-result is to “Do Something” repeatedly until the end of that inner loop. Therefore, the total result is to “Do Something” repeatedly until the end of the inner loop, then repeat the same process until the end of the outer loop.

The gray rectangles of “Do something” are shown repeatedly as the result of the “Do something” gray rectangles in a cyan rectangle of inner loop which is looped in a yellow rectangle of outer loop.
The basic syntax in p5.js for a single For Loop is like this. It means x starts from 0, as long as x is smaller than 10, DoSomething, then x plus 1.
for(let x = 0; x < 10; x = x + 1) {
DoSomething();
}
While for the Nested For Loop, the syntax is similar, by replacing DoSomething with another loop with DoSomething like this.
for(let x = 0; x < 10; x = x + 1) {
for(let y = 0; y < 10; y = y + 1) {
DoSomething();
}
}
Note that,